Das kennt bestimmt jeder: man hat super viele Urlaubsfotos und kommt nie dazu, sich diese regelmäßig wieder anzuschauen. Oder man möchte Bilder bei sich zu Hause aufhängen/-stellen und weiß nicht welche. Das haben mein Freund (Heye) und ich uns auch gedacht und uns dafür entschieden, einen digitalen Bilderrahmen aufzustellen, der ausgewählte Bilder durchrotiert. Doch einen fertigen Rahmen zu kaufen war uns zu langweilig, zumal diese meistens keine allzu gute Auflösung haben oder zu klein sind. Also hieß es: lass uns einen digitalen Bilderrahmen nach unserem Geschmack selber basteln.
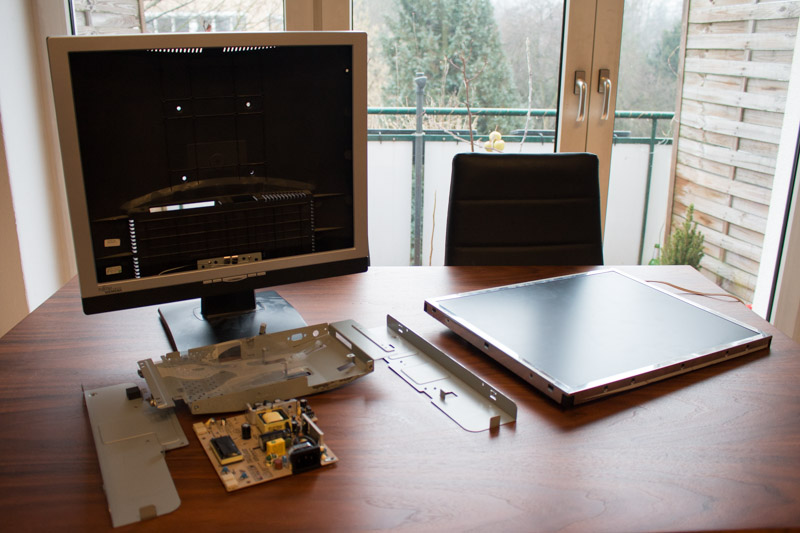
Wir hatten einen Raspberry Pi Zero W, auf dem wir die Bilder speichern können, und auch ein alter Monitor stand noch bei uns herum, aber so richtig schick war dieser nicht und aufhängen konnte man ihn auch nicht. Also hat Heye den Bildschirm aus dem Monitor geschraubt und dann ging es ans Optimieren der Hardware.
(ACHTUNG: Dies sollte man nur tun, wenn man auch weiß, was man tut, da es sonst gefährlich werden könnte.)
So sind wir dabei vorgegangen:
- TFT-Panel aus dem Plastikgehäuse geschraubt und geschaut, wie es von innen aussieht: es gab eine komplette Einheit mit dem Display und Netzteil und Controller auf der Rückseite.

Man hätte daraus direkt etwas bauen können, allerdings war das Panel insgesamt etwa 8cm dick und damit einfach viel zu dick für einen Bilderrahmen. Daher wollten wir ihn etwas verschmälern. Dafür haben wir:
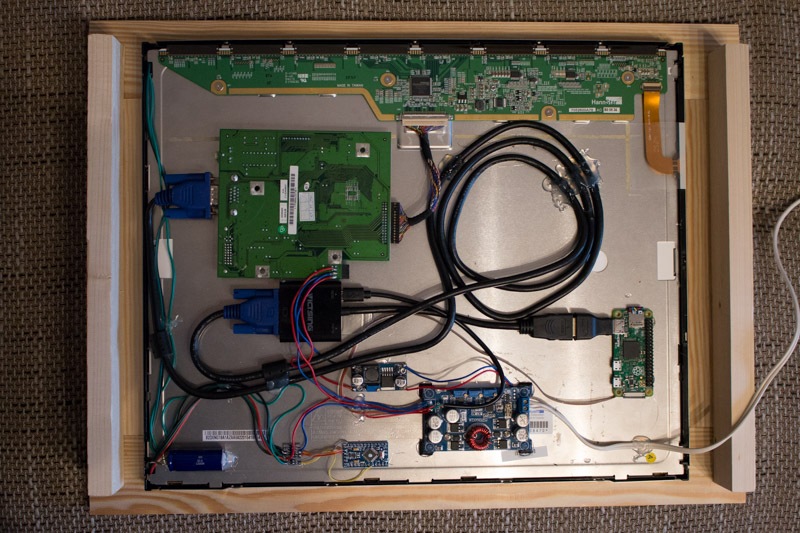
- das Netzteil und diverse Strukturelemente heraus gebaut und den Controller direkt auf die Rückseite des Displays geklebt.

Das Ergebnis ist, dass das Display nun nur noch 3cm dick ist. Das Problem ist jetzt, dass die Hintergrundbeleuchtung des Displays durch das Netzteil betrieben wurde, was wir allerdings heraus gebaut haben. Also musste eine neue Beleuchtung her und wir haben:
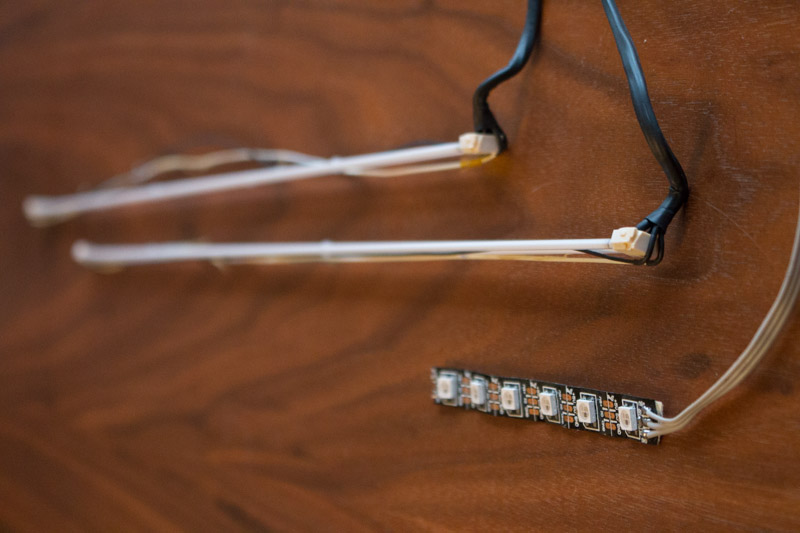
- die alte Hintergrundbeleuchtung (oben auf dem Bild) durch LED-Strips (unten auf dem Bild) ersetzt.

Die LED-Strips sind adressierbare RGB-LED-Strips, was eigentlich vollkommener Quatsch ist, aber wir hatten sie nun mal gerade da. Also haben wir noch:
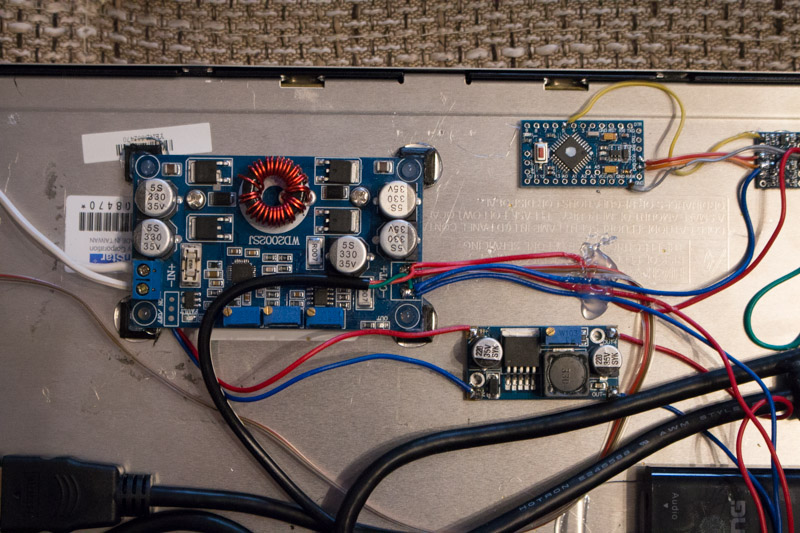
- einen Arduino eingebaut, um die LEDs einschalten zu können.
Was nun allerdings nicht ganz optimal ist, ist, dass man am oberen und unteren Rand Spikes der LEDs sehen kann.

Diese kann man allerdings mit einem Rahmen gut verbergen (dazu später mehr). Um den Rest des Bildschirms mit Strom zu versorgen, haben wir:
- zwei Spannungsregler mit 5V und 12V genommen und diese mit einem gewöhnlichen Laptop-Netzteil versorgt.

Nun fehlt quasi nur noch eine Verbindung zum Raspberry Pi, um die dort gespeicherten Bilder auch auf dem Monitor anzeigen zu können. Da dieser nur einen VGA-Anschluss hat, haben wir:
- einen VGA-HDMI-Adapter eingebaut und damit Monitor und Raspberry Pi verbunden.
Nun waren alle Einzelteile an der Rückseite des Bildschirms befestigt, miteinander verkabelt und die Hardware soweit fertig. Wir mussten dem Raspberry Pi Zero noch beibringen, dass es die Bilder wie in einer Slideshow abspielt und dies in einer randomisierten Reihenfolge. Dafür habe ich eine PHP-Datei erstellt, die man per Browser auf dem Localhost aufrufen kann. Diese macht nichts anderes, als dass durch die Bilder iteriert wird und diese in einer zufälligen Reihenfolge angezeigt werden, indem alle 10 Sekunden ein Refresh des Browserfensters ausgeführt wird. Hier der dazu gehörige Code:
<?php $files = glob("pictures/*.*");
$file = array_rand($files, 1);
echo '<body style="background-color:black; "><p style="text-align:center; padding-top:5%; padding-bottom:5%; "><img src="'.$files[$file].'" width="100%" height="auto" ></p>';
function refresh( $time ){
$current_url = $_SERVER[ 'REQUEST_URI' ];
return header( "Refresh: " . $time . "; URL=$current_url" );
}
refresh( 10 );
Auf dem Raspberry Pi läuft das Standard Raspbian mit Pixel Image und ich habe einen Apache und Samba Server eingerichtet, um das Raspberry Pi auch von meinem Mac aus ansprechen und die Bilder in Zukunft updaten zu können.

Jetzt ging es darum, das System so einzurichten, dass beim Systemstart des Pis ein Browser gestartet wird, der die Localhost-Seite mit meiner PHP-Datei öffnet. Vorinstalliert war der Chromium Browser. Allerdings hat der Raspberry Pi Zero nicht so viel Power und zusammen mit dem Chromium Browser wurden die Bilder nur stockend geladen. Wir haben die Bilder verkleinert, doch dies hat nicht so viel gebracht und wir haben uns nach einem Alternativ-Browser umgesehen. Gefunden haben wir den Luakit Browser, der perfekt zu unseren Bedürfnissen passt, da die Bilder sofort komplett angezeigt werden und es keine Verzögerungen gibt. Mit einigen Anpassungen an der Konfiguration des Luakit Browsers hat Heye es hinbekommen, dass dieser beim Start im Vollbildmodus und mit dem Aufruf der richtigen Localhost-Seite angezeigt wird.
Wie vorher erwähnt, gab es nun nur noch die kleine Unschönheit, dass am oberen und unteren Bildschirmrand kleine Spikes durch die LED-Strips zu sehen waren. Daher, und auch weil der Bildschirm an sich nicht ganz so schick war, hat Heye noch einen Holzrahmen gebastelt, in den wir den Bildschirm geklebt haben.

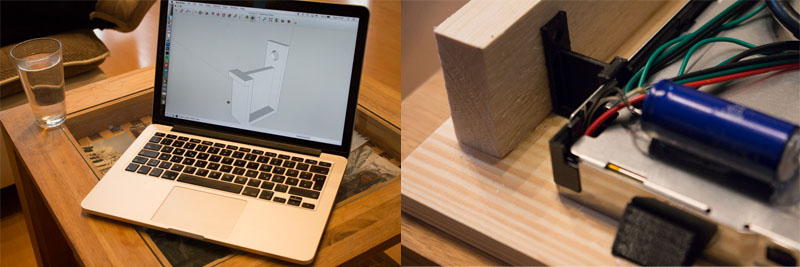
Damit er perfekt eingepasst ist, hat er noch Kleinteile mit dem 3D-Drucker gedruckt, die ihn in dem Rahmen fixieren.

Hier könnt ihr nun den fertigen Bilderrahmen in Aktion sehen. Das Video habe ich mit meinem Handy gemacht und danach komprimiert, ist also nicht die beste Qualität, aber man sieht, dass der Rahmen funktioniert:
Zusammenfassung
Wie digitalen Bilderrahmen mit Raspberry Pi bauen?
- Alten Monitor und Raspberry Pi besorgen
- Bildschirm aus dem Gehäuse ausbauen
- Raspberry Pi programmieren
- Bilderrahmen-Gehäuse aus z.B. Holz bauen
- Bildschirm und Raspberry Pi im Gehäuse anbringen
- Strom anschließen und Bilder anschauen 🙂

