The EnterJS is an enterprise JavaScript conference which took place in Darmstadt in June 2018. the talks were about different aspects of JavaScript: Frameworks, performance, security, testing and more. I really liked the programm, not only because I was a part of it together with my colleague Kim, but because there was a huge variety of talks for different levels. The location was very good and the speaker hotel was literally two minutes of walking away (two, not one, because of the traffic lights).
If you are a returning visitor of my blog, you know, that now comes the interesting part: my sketchnotes of the EnterJS 2018.
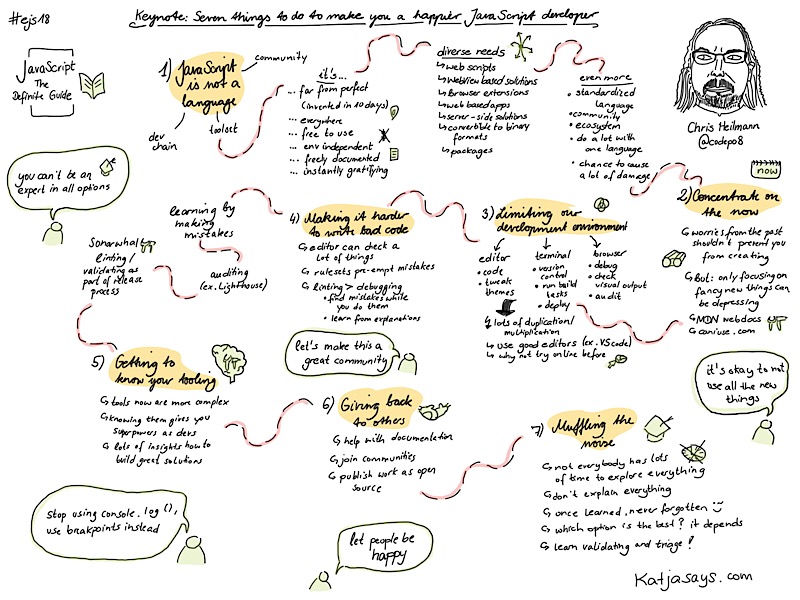
Seven things to do to make you a happier JavaScript developer
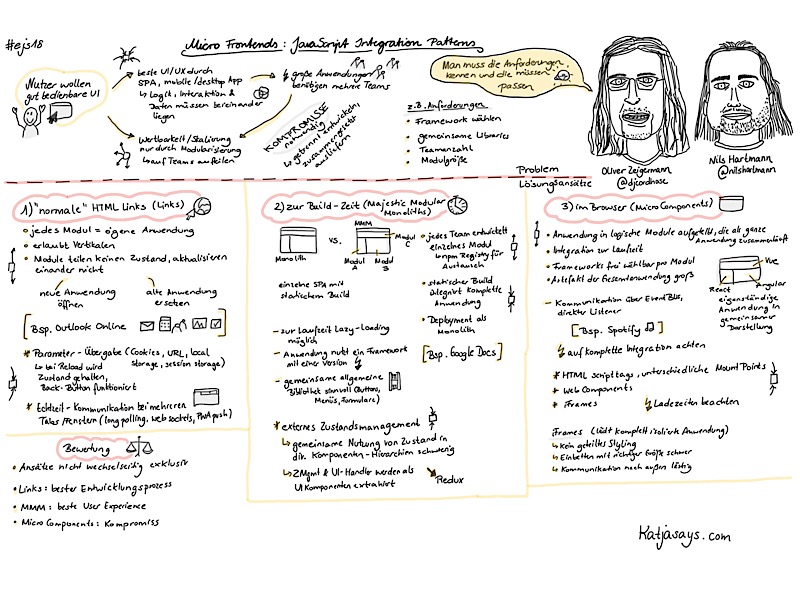
Micro Frontends: JavaScript Integration Patterns
Oliver Zeigermann & Nils Hartmann
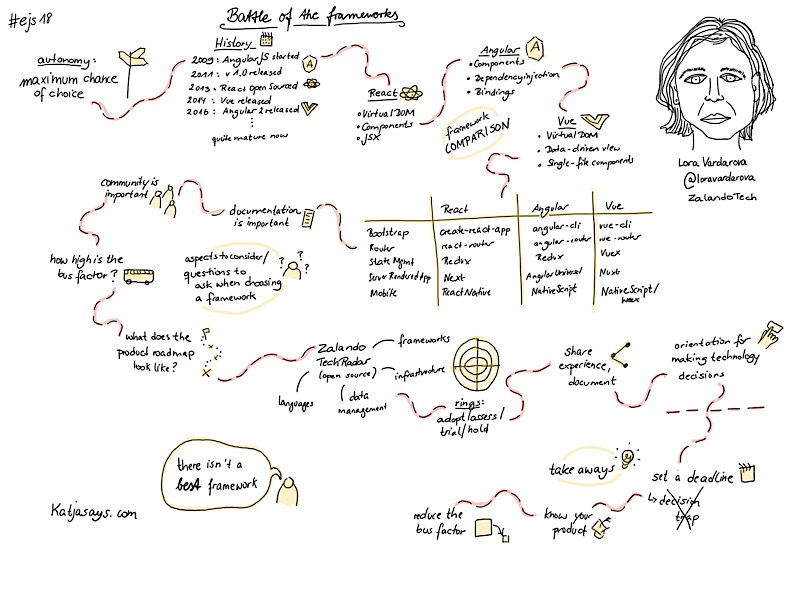
Battle of the frameworks
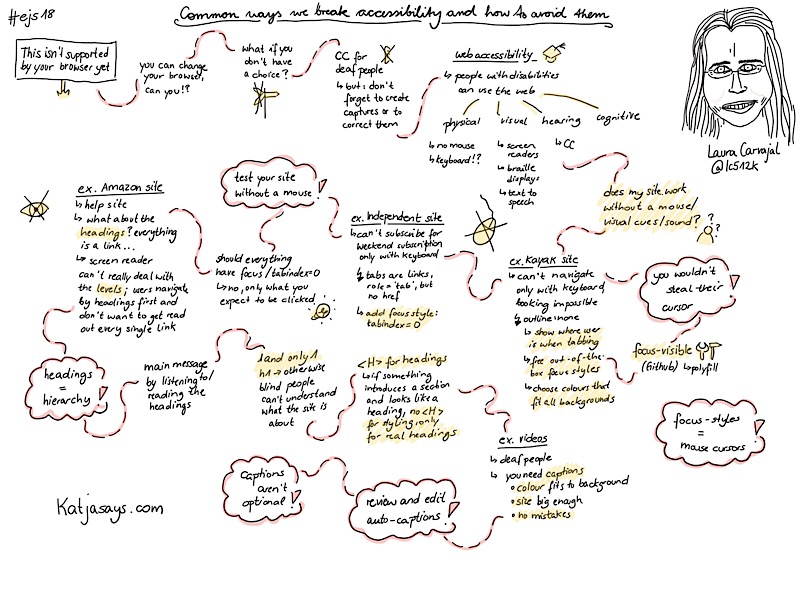
Common ways we break accessibility and how to avoid them
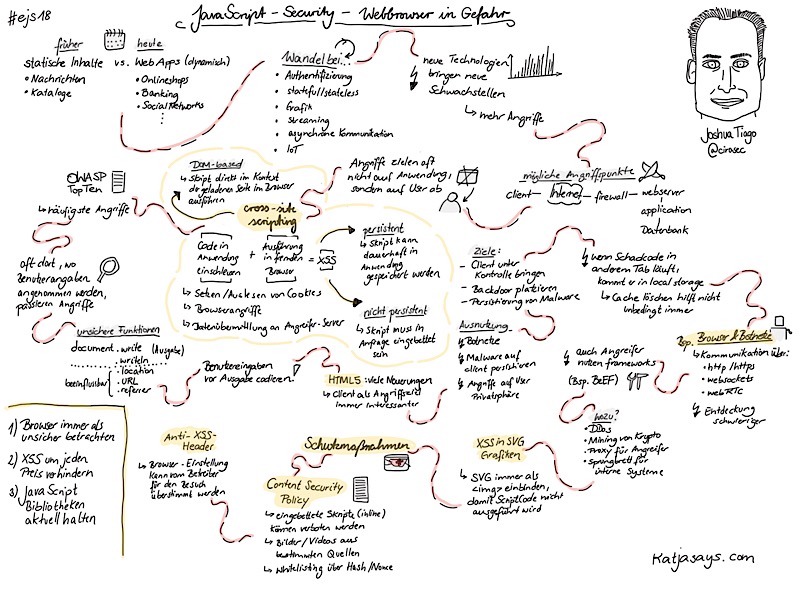
JavaScript security – Webbrowser in Gefahr
Joshua Tiago
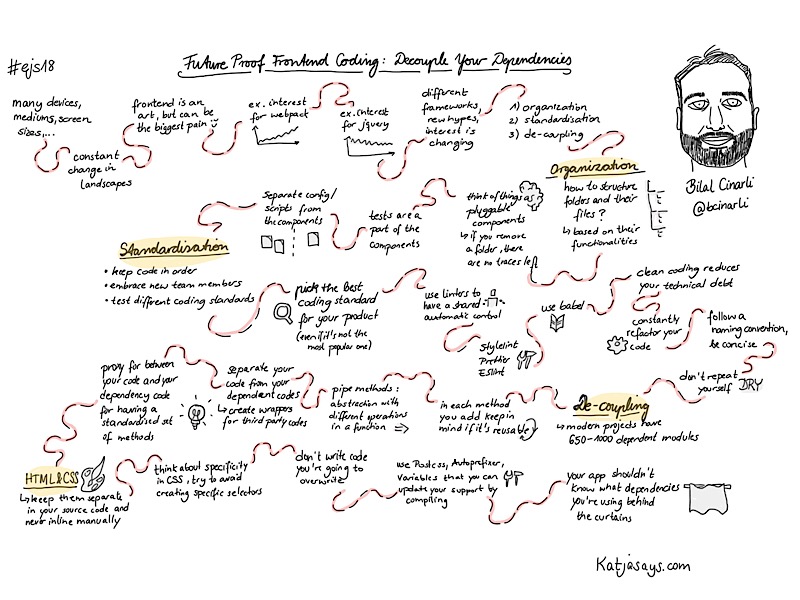
Future proof frontend coding: decouple your dependencies
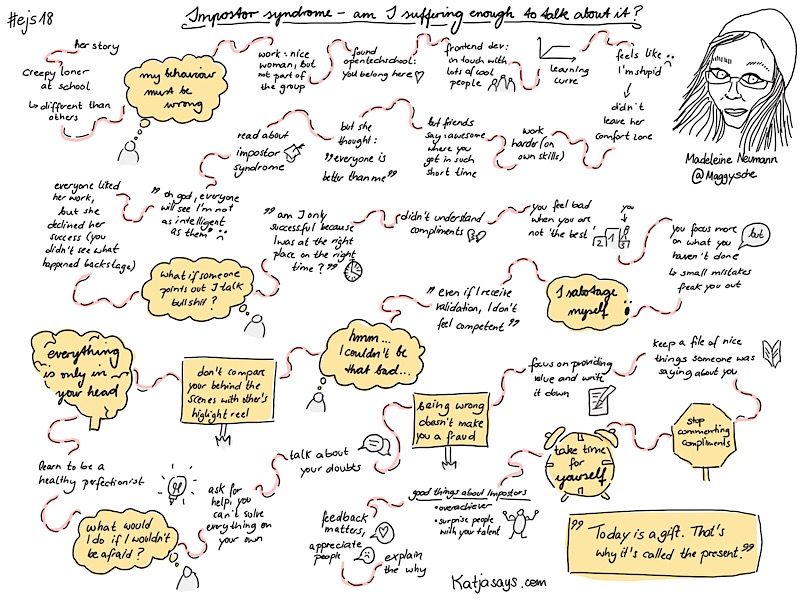
Impostor syndrome: am I suffering enough to talk about it
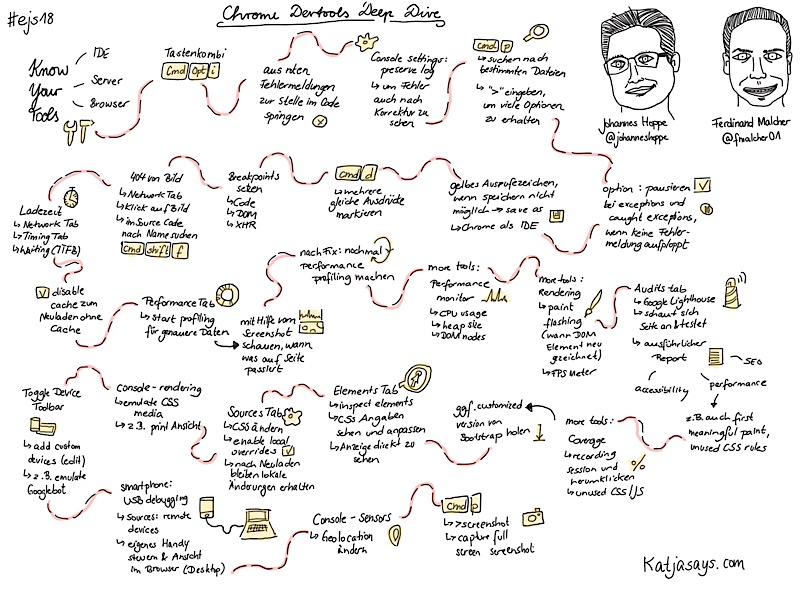
Chrome Devtools Deep Dive
Johannes Hoppe & Ferdinand Malcher
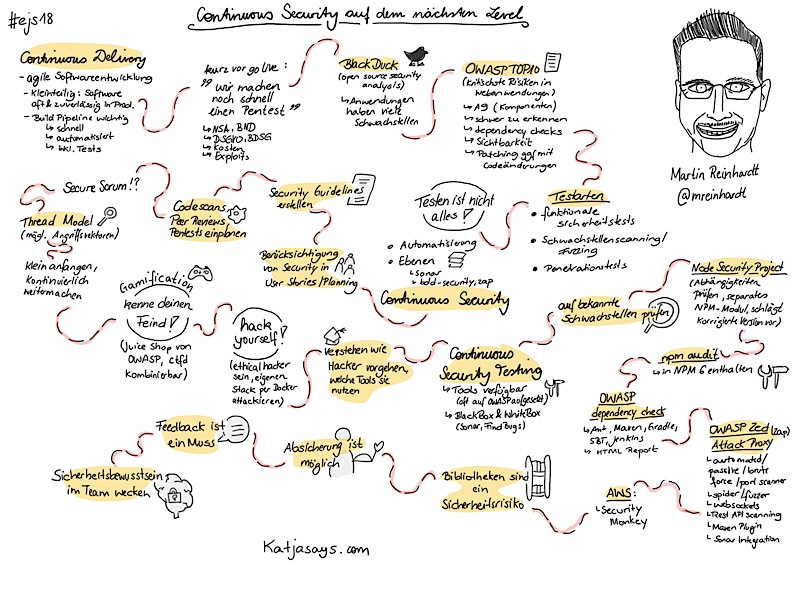
Continuous Security auf dem nächsten Level
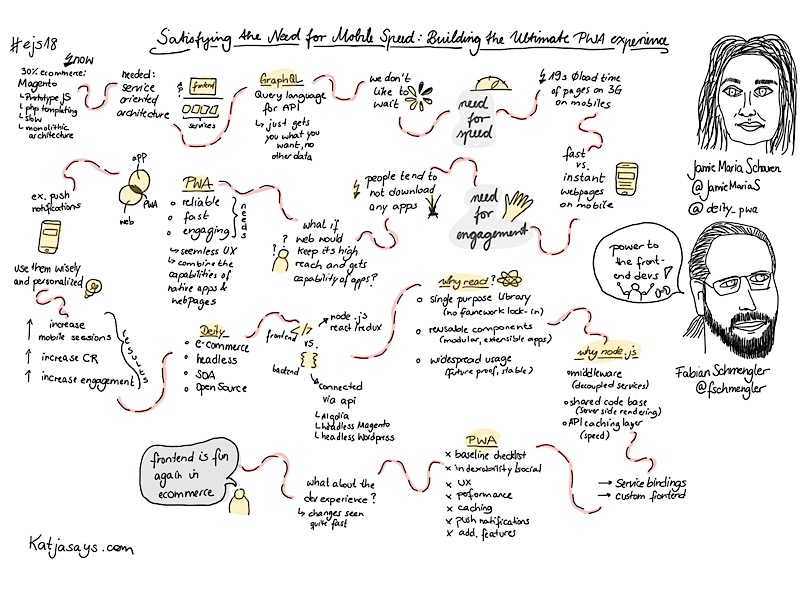
Satisfying the need for mobile speed – building the ultimate PWA experience
Jamie Maria Schouren & Fabian Schmengler
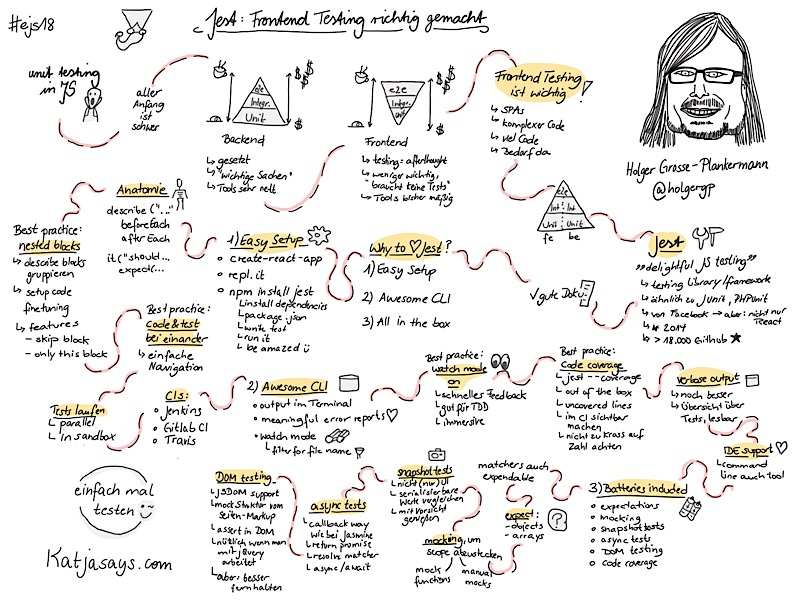
Jest: Frontend Testing leicht gemacht
Please let me know if you need a sketchnote in its original size and feel free to leave a comment! If you are a speaker and want to add some text to your talk section, just write me.