Es war das erste Mal, dass ich bei der OMK Lüneburg gewesen bin und ich muss sagen: Meine Meinung über die Konferenz ist durchwachsen. Das Niveau der Talks fand ich nicht immer so spannend für mich. Klar, es können Leute mit allen möglichen Wissensständen dort hinkommen, aber ich habe nicht wirklich viel Neues gelernt, sondern allenfalls ein paar Anregungen mitgenommen. Allerdings fand ich die Gespräche mit anderen Konferenz-Teilnehmern sehr interessant und habe insgesamt einen spannenden Tag an der Leuphana Universität verbracht.
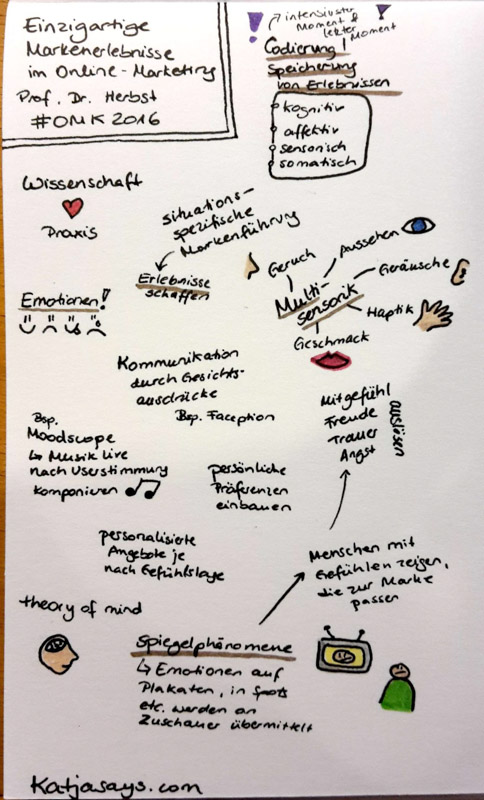
Einzigartige Markenerlebnisse im Online Marketing
Prof. Dr. Herbst
Prof. Dr. Herbst ist davon überzeugt, dass man situationsspezifische Markenführung betreiben und Erlebnisse schaffen sollte, denn Emotionen seien das A und O im Online Marketing. Die persönlichen Interessen der Konsumenten sollten eingebunden werden und Kommunikation kann in Werbeanzeigen besonders gut auch durch Gesichtsausdrücke erfolgen. Dabei sei das Spiegelphänomen zu beachten. Es ist nämlich so, dass jemand, der eine bestimmte Emotion sieht, auch in diese hineinfühlen kann. Sieht man z.B. ein Video von jemandem der lacht, muss man auch lachen. Wenn jemand in einem Video wagemutige Dinge tut, kann es dem Zuschauer passieren, dass er eine Gänsehaut bekommt oder sich dessen Magen zusammenzieht. Daher sollten in Online Marketing Menschen mit Emotionen gezeigt werden, die zur Marke passen. Auch eine Multisensorik kann durch ein einfaches Bild ausgelöst werden. Sieht man jemanden, der genüsslich eine Cola trinkt, kann man als Zuschauer den Geschmack schmecken, die Kühle der Flasche spüren, den Duft riechen und vielleicht sogar das leise Knistern der Kohlensäure hören. Einige Erlebnisse werden gespeichert, diese sind der intensivste sowie der letzte Moment eines Videos.

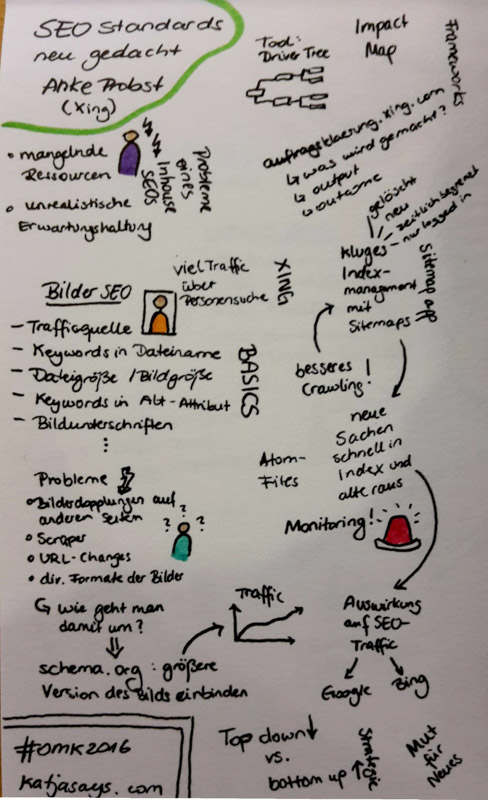
SEO Standards neu gedacht
Anke Probst
Probleme eines Inhouse-SEOs sind laut Anke Probst mangelnde Ressourcen und unrealistische Erwartungshaltungen. Wenn man nur einen halben Entwickler hat, um seine Issues umzusetzen, schafft man es nicht, vieles schnell umzusetzen und SEO ist auch nichts, was von jetzt auf gleich einen Effekt hat, denn man kann nie wissen, wann Google auf der Seite vorbeischaut etc. Bei Xing ist es so, dass viel Traffic über die Personensuche kommt, worunter auch Bilder im Suchergebnis fallen.
Basics des Bilder-SEOs (unter anderem):
- Keywords in Dateiname
- Keywords in Alt-Attribut
- Dateigröße
- Bildgröße
- Bildunterschriften / Kontext
Problematisch ist es für Xing, dass auch auf anderen Webseiten die Bilder von Xing verwendet werden (wenn jemand ein schönes Bewerbungsbild hat, dann nutzt er es nicht nur auf Xing, sondern vielleicht auch auf LinkedIn). Auch gibt es Scraper, die die Seite scrapen und die Bilder und ggf. auch weitere Infos auf einer anderen Seite darstellen. Wenn die URLs der Bilder verändert werden, wirkt sich das auch auf das Ranking aus, manchmal erfährt der SEO es allerdings erst im Nachhinein. Ein weiterer Punkt sind die verschiedenen Bildergrößen innerhalb der eigenen Webseiten und wie man damit umgeht. Bei Xing wird es so gelöst, dass die Ursprungsdatei vom Upload bei der Schema.org Auszeichnung genutzt wird, damit Xing dann mit dem größten Bild ranken kann.
Generell ist es bei Anke so, dass sie nicht den traditionellen Top Down Weg geht, sondern eher von unten (Bottom Up) an die Themen herangeht. Dafür schreibt sie alles, was ihr einfällt, was zu prüfen ist und wo es vielleicht Fragen / Probleme gibt auf Post Its, die sie an die Wand hängt, und wenn es dann z.B. speziell um das Thema Bilder geht, sucht sie sich auf ihrer Wand alle Post Its zusammen, die zum Thema Bilder passen. Mit diesem Cluster arbeitet sie dann weiter. Für die Kommunikation mit Kollegen und anderen Abteilungen kann es zusätzlich sinnvoll sein, Driver Trees zu erstellen. Um die Bilder (und generell die Nutzerprofile) schnell in den Index bzw. aus ihm heraus zu bekommen, wird ein intelligentes Index-Management mit Sitemaps betrieben. Überwacht wird das ganze mit einem Monitoring mit E-Mail-Benachrichtigungen.

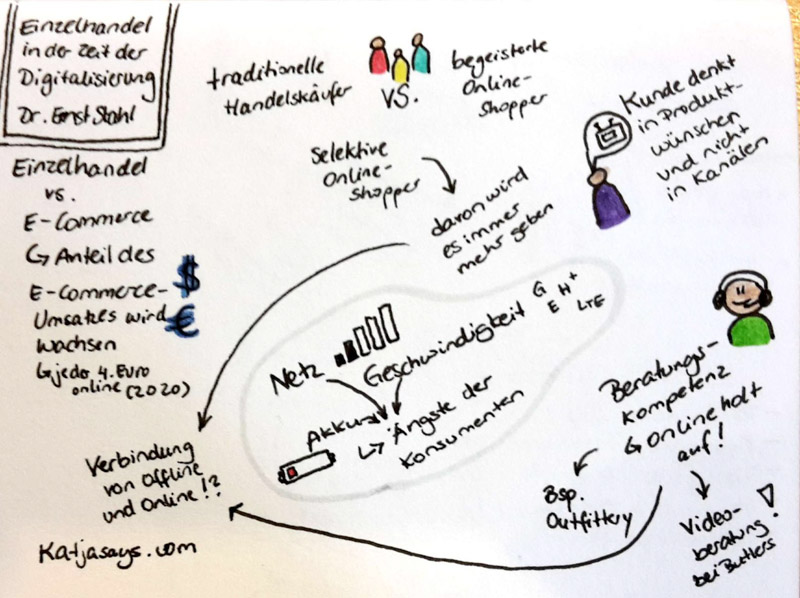
Einzelhandel in der Zeit der Digitalisierung
Dr. Ernst Stahl
Es gibt drei verschiedene Konsumententypen, die es zu unterscheiden gilt:
- traditionelle Handelskäufer (kaufen nur im stationären Handel)
- begeisterte Online-Shopper (kaufen nur online)
- selektive Online-Shopper (kaufen mal online, mal im Geschäft ein)
Der Anteil des E-Commerce-Umsatzes wird laut Dr. Ernst Stahl bis 2020 wachsen – jeder vierte Euro wird demnach online ausgegeben werden. Dabei soll besonders der Anteil der selektiven Online-Shopper ansteigen. Heutzutage ist es so, dass Konsumenten in Produktwünschen denken und nicht nach Kanälen – die Hauptsache ist, dass sie das gewünschte Produkt erhalten und nicht ob sie es in einem Geschäft oder online kaufen. Wobei es früher galt, dass man im stationären Handel besonders beratungsintensive Gegenstände kauft, ist es nun so, dass es auch online viele Möglichkeiten der Beratung gibt und die Online-Beratungs-Kompetenz wächst. Es gibt sogar Unternehmen, die per Video Beratung anbieten (z.B. Butlers mit eingerichteten Zimmern, die dem Konsumenten die Möbel in einem Wohnungsumfeld mit einer Webcam gezeigt werden. Am besten wäre es, wenn man online und offline miteinander kombinieren könnte. Also wenn ein Onlineshop auch einige stationäre Geschäfte hat und ein stationäres Geschäft z.B. auch eine Internetpräsenz hat oder auch Elemente wie scanbare Barcodes im Geschäft oder ein Tablet mit einem bestimmten Service im Laden hat. Damit kann jeder Typ Kunde bedient werden.

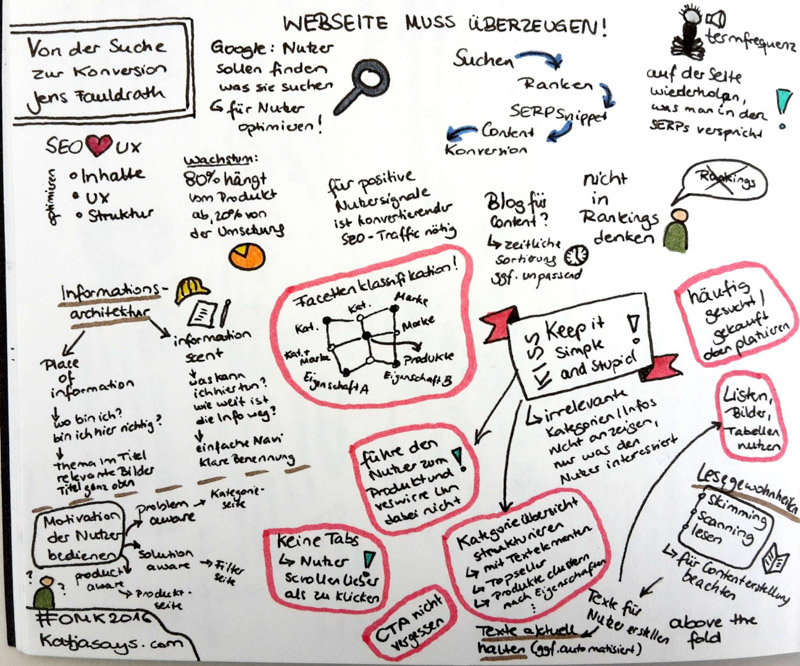
Von der Suche zur Konversion
Jens Fauldrath
Grundsätzlich muss eine Webseite überzeugen und nicht Google gefallen, denn Google möchte, dass die Nutzer das finden, was sie suchen. Daher sollte man seine Seite für die Nutzer und nicht für Google optimieren. Ein Nutzer sollte im besten Fall suchen, die eigene Seite sollte dann gut ranken, das SERP-Snippet sollte zum Klicken animieren, der Content der Seite zu dem Bedürfnis des Kunden passen und erst dann würde der Nutzer auch konvertieren. Die Konversion sollte das Ziel einer Seite sein, denn erst dann ist der SEO-Traffic auch ein positives Nutzersignal. Man sollte also darauf achten, dass der Seiteninhalt zu dem passt, was man dem Nutzer im Suchergebnis verspricht.
Besonders wichtig ist für Jens die Informationsarchitektur. Dabei gibt es zwei Bereiche, die man unterscheiden kann:
- Place of information
- Wo bin ich?
- Bin ich hier richtig?
- Information scent
- Was kann ich hier tun?
- Wie weit ist die gesuchte Info weg?
Für den ersten Bereich ist es wichtig, das Thema im Titel stehen zu haben, der auch noch möglichst weit oben auf der Seite zu finden ist und relevante Bilder zu zeigen. Für den zweiten Bereich sollte man eine klare Benennung der Elemente vornehmen und die Navigation möglichst einfach zu gestalten. Insgesamt sollte man die Motivation der Nutzer bedienen.
- Problem aware: Kategorieseite sollte ranken
- Solution aware: Filterseite sollte ranken
- Product aware: Produktseite sollte ranken
Man sollte die Seite so einfach wie möglich gestalten, getreu dem Motto KISS (Keep It Simple and Stupid). Irrelevante Kategorien und Informationen sollten nicht angezeigt werden, man sollte den Nutzer nicht unnötig mit Tabs verwirren, der Nutzer sollte zum Produkt geführt werden und Kategorieübersichten sollten gut strukturiert sein, indem man mit Elementen wie Zwischenüberschriften, Textelementen, Produktclustern nach Eigenschaften wie Maße oder Material und Topsellern arbeitet. Auch der Call-to-action sollte nicht vergessen werden.

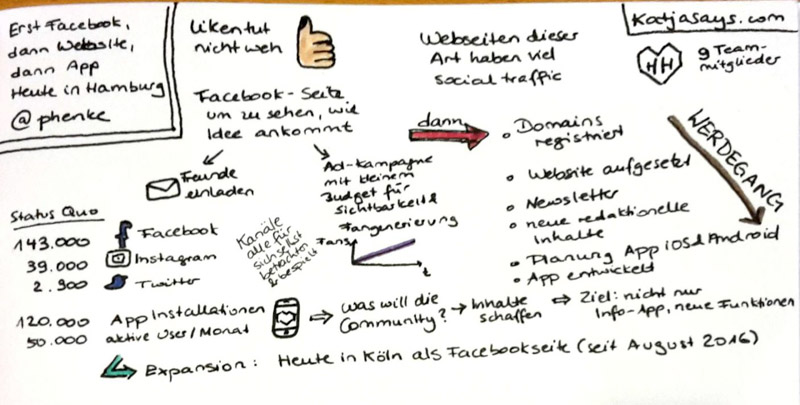
Erst Facebook, dann Webseite, dann App – Werdegang von Heute in Hamburg
Paul Henke
Heute in Hamburg dürfte vielen bekannt sein, besonders denen, die aus Hamburg kommen. „Liken tut nicht weh“ – das haben sich die Gründer der Seite gedacht und daher zu Beginn eine Facebook-Seite erstellt, um zu testen, wie das Konzept überhaupt ankommt. Sie haben ihre Freunde eingeladen, die Seite zu liken, und mit kleinem Budget eine Ad-Kampagne gestartet, um Fans zu generieren. Relativ schnell wuchs die Fan-Anzahl an und die Jungs konnten immer mehr tolle Event-Empfehlungen mit ihren Fans teilen. Als nächster Schritt wurden eine Domain registriert und die Webseite erstellt. Mit einem Newsletter wurden die Fans dann auch per E-Mail mit Event-Tipps versorgt und neue redaktionelle Inhalte wurden geschaffen. Schließlich wurde sogar eine App für iOS und Android entwickelt, die die Bedürfnisse der Fans befriedigt und nicht nur eine Info-App ist, sondern auch weitere Features beinhaltet. Mittlerweile hat Heute in Hamburg über 140.000 Fans auf Facebook und etwa 39.000 Follower auf Instagram und mit 120.000 App-Downloads und etwa 50.000 aktiven Nutzern pro Monat ist auch die App ein wahrer Erfolg. Für die Zukunft ist eine Expansion geplant, die im April mit Heute in Köln auf Facebook gestartet ist.

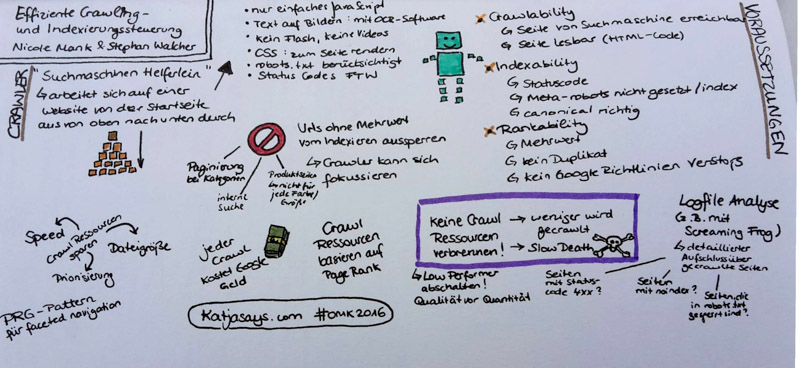
Effiziente Crawling- und Indexierungssteuerung
Nicole Mank & Stephan Walcher
Was ist eigentlich ein Crawler? Im Prinzip ist er sowas wie ein Suchmaschinen-Helferlein, der sich auf einer Webseite von der Startseite aus von oben nach unten durcharbeitet. Er erkennt dabei nur einfaches JavaScript, versucht Text auf Bildern per OCR-Software zu erkennen, schaut sich weder Flash noch Videos an, nutzt CSS, um die Seite zu rendern, berücksichtigt die robots.txt und interessiert sich für die Statuscodes. Die Voraussetzungen, damit ein Crawler sich über die Seite hangeln kann, sind wie folgt:
- Crawlability
- Seite von Suchmaschine zu erreichen
- Seite lesbar (HTML-Code)
- Indexability
- Statuscode
- Meta-robots nicht gesetzt / index
- Canonical richtig gesetzt oder nicht vorhanden
- Rankability
- Mehrwert
- kein Duplikat
- kein Google Richtlinien Verstoß
Da jeder Crawl Google Geld kostet, sollten Crawl Ressourcen nicht verbrannt werden, da der Crawler sonst weniger vorbei kommt und die Seite einen Slow Death sterben kann. Man kann die Ressourcen sparen, in dem man die Geschwindigkeit seiner Seite optimiert, die Dateigröße im Auge behält und eine Priorisierung vornimmt, also URLs ohne Mehrwert vom Index aussperrt, denn erst dann kann sich der Crawler fokussieren.

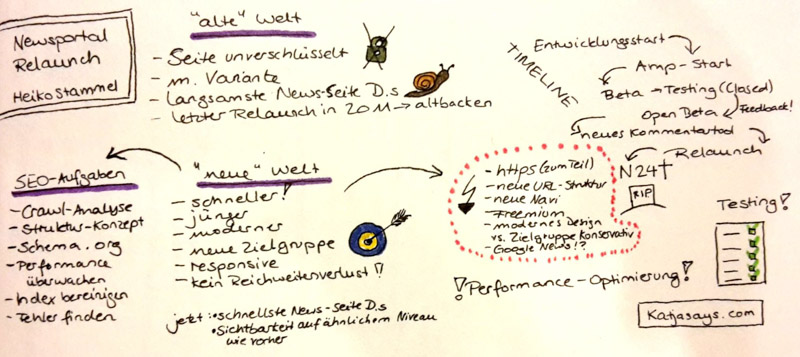
Relaunch der Newsseite Welt.de
Heiko Stammel
Die „alte“ Seite der Welt war unverschlüsselt, es gab eine m. Variante als mobile Seite, sie war etwas altbacken, da der letzte Relaunch 2011 stattfand und größtes Problem war, dass sie die langsamste Newsseite Deutschlands gewesen ist. Daher sollte ein Relaunch gemacht werden, der zum Ziel hatte, die Seite jünger und moderner zu gestalten, eine neue Zielgruppe zu erreichen, eine responsive Seite zu erstellen, die auch noch schneller ist und dabei keine Verluste bei der Reichweite zu haben. Die Entwicklung wurde also gestartet, dann wurde die Seite AMP fähig gemacht, es gab ein Closed Beta Testing, eine Open Beta Phase, um Feedback der Nutzer zu sammeln, und schließlich folgte der Relaunch. Als SEO hatte Heiko die Aufgabe, während des Prozesses Crawl-Analysen zu starten, ein Konzept für die Seitenstruktur zu erstellen, Schema.org-Angaben anzugleichen und zu erweitern, die Performance zu überwachen, den Index zu bereinigen und Fehler zu finden. Insgesamt hat sich all die Mühe ausgezahlt, denn nun ist die Webseite die schnellste Newsseite Deutschlands und die Sichtbarkeit ist auf einem ähnlichen, teilweise sogar besseren Niveau, wie vor dem Relaunch.

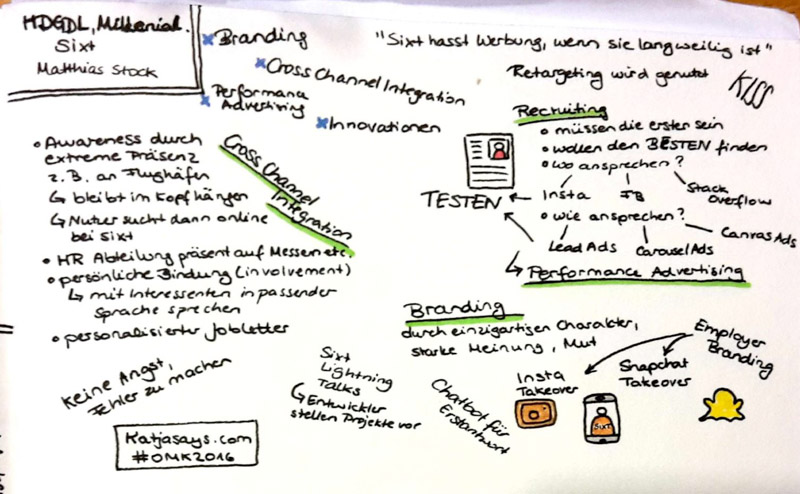
HDGDL, Millenial – Sixt
Matthias Stock
„Sixt hasst Werbung, wenn sie langweilig ist“ – daher ist die Werbung von Sixt auch alles andere als langweilig. Sie hat einen einzigartigen Charakter, ist leicht provokant, fällt auf, ist mutig und vertritt eine starke Meinung, was auch das Branding ausmacht. Besonders im Recruiting möchte Sixt herausstechen und die besten Mitarbeiter finden. Daher werden Plattformen wie Facebook, Instagram, Snapchat oder Stack Overflow für die Mitarbeiter-Findung genutzt. Sixt hat schon sehr früh erkannt, dass mit den Social Media Kanälen geeignete Mitarbeiter gefunden werden können und das Employer Branding wird stark genutzt. So machen die Angestellten Instagram oder Snapchat Takeover und berichten über ihren Arbeitsalltag. Bei Snapchat ist Sixt ein Vorreiter. Das passiert auch, weil Sixt keine Angst hat, dabei Fehler zu machen.
Sixt ist auch mit seiner Karriere-unabhängigen Werbung sehr präsent. So schaffst es durch seine enorme Präsenz zum Beispiel an Flughäfen eine sehr hohe Awareness, denn die Werbung und damit auch die Marke bleibt im Kopf der Konsumenten hängen und der Nutzer sucht dann auch später noch online einen Mietwagen bei Sixt. Im Recruiting-Bereich wird versucht, mit den Interessenten in einer geeigneten und passenden Sprache zu sprechen, um eine persönliche Bindung zu schaffen, die HR-Abteilung ist präsent auf Messen und es werden personalisierte „Jobletter“ verschickt.

Alles in allem war die OMK Lüneburg 2016 gar nicht schlecht und die Speaker konnten mit ihrer lockeren und teilweise auch sehr witzigen Art ihr Publikum in den Bann ziehen und jeder konnte bestimmt einige interessante Aspekte mit nach Hause nehmen. Mal sehen, vielleicht bin ich im nächsten Jahr auch wieder dabei.


[…] https://www.katjasays.com/omk-lueneburg-2016-recap/ […]
[…] OMK 2016, Lüneburg – Recap […]
[…] Katjasays […]